Create clickable overlays in custom images by adding polygons in iiCreator.
- Click Add Polygons icon
 in vertical toolbar
in vertical toolbar - Mouse click on the custom image and start drawing the polygon
- Right click to end drawing
- For modifying the shape of the polygon, you can:
- Click Select / Drag and object icon in horizontal toolbar
- Select polygon on the map
- Select a dot on the stroke to split the line segment
- Modifying the shape of the polygon by dragging the stroke
*Right click for restoring to previous step - Copy the polygon by clicking "duplicated" button in the List of Polygons on the right side of the editor.
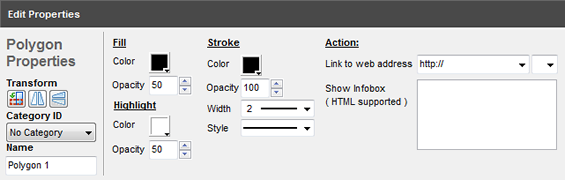
- Edit the polygon in Polygon Properties panel at the bottom of iiCreator editor

[ Back ]
